Reply to comment
Selecting a UDrupal Theme
A theme is a collection of cascading style sheets (CSS files), php files, JavaScript, and other files that define how your site looks and how content is organized. These files specify the design elements your UDrupal site uses and where those elements appear on each node (i.e., page, story, blog, etc.).
Your UDrupal site includes several standard Drupal themes. In addition, you may also select from one of three themes designed for use at the University of Delaware. These themes are
- UD NewsFlash,
- UD Garland, and
- UDrupal (based on the Drupal Blue Breeze theme).
Each of the above themes includes headers and footers that are compliant with the UD Office of Communications and Marketing (OCM) guidelines.
Selecting a theme
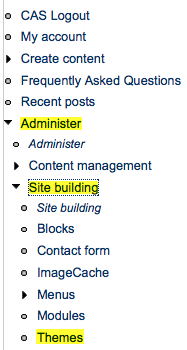
- Navigate to the Themes page [Administer > Site building > Themes].

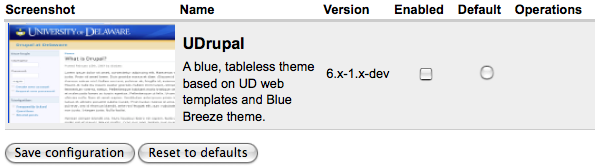
- Scroll down the list of themes until you find the theme you want to use. In the following example, we're displaying the UDrupal theme.

- In the Enabled column, select the checkbox for each theme you want to make available on your site. (You can enable more than one theme.)
- In the Default column, select the radio button to select which of the themes will be your default theme.
- Click Save configuration at the bottom of the page.
Reply
Your name: *
E-mail: *
The content of this field is kept private and will not be shown publicly.
Homepage:
Subject:
Comment: *
- Web page addresses and e-mail addresses turn into links automatically.
- Allowed HTML tags: <a> <em> <strong> <cite> <code><img> <ul> <ol> <li> <dl> <dt> <dd><p><br><h1><h2><h3><h4>
- Lines and paragraphs break automatically.
- You can use Markdown syntax to format and style the text. Also see Markdown Extra for tables, footnotes, and more.


