
<div> element, and the id attribute, and using that along with CSS selectors that start with a # As you read, you'll learn about "validation", and why it is important.
The book walks you through
DOCTYPE definition into an HTML file (on p. 231)<meta> element into the <head> element of an HTML file (on p. 241)More importantly, the book explains why you want to do that.
Then, the book explains:
Since that's what you'll be doing in Steps 2, 3 and 4 of this week's lab, reading over this will be very helpful. Since the book explains what to do in great detail, I will not be providing as much detail this week in the lab file as I have in weeks past.
Create a folder lab05 on the hard drive of the computer where you are working. That is where you should be editing your files this week.
If you are working in Memorial Hall 028/033, you create this folder on the "H drive", under your personal folder. If you are working on your own PC at home, create this folder under your cisc103 folder (the one where you do all your cisc103 work).
Use the SSH Secure File Transfer program to copy your lab04 files from ~/public_html/cisc103/lab04 on the copland.udel.edu server into your lab05 working directory on your hard drive. (Here, ~ stands for your "home directory").
In your lab05 folder, edit each of your HTML documents from lab04 (except your navigation.html file, which is not a "full" HTML document), using Notepad, Wordpad, or something equivalent.
Add the following line immediately at the top of the file, before the <html> open tag, and before any comments that may appear there:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
Follow the same procedure as in previous weeks.
Follow the same procedure as in previous weeks.
Open your files in the web browser using the address http://copland.udel.edu/~yourusername/cisc103/lab05
If you get a "Forbidden" error, fix it the same way we fixed this in previous labs. (Consult lab01 if you don't remember how.)
Open each file, and do a "view source". Make sure that the DOCTYPE shows up at the top of the file.
Following the instructions on p. 234 through 237 of your textbook, use the validator at http://validator.w3.org to see if your HTML is valid.
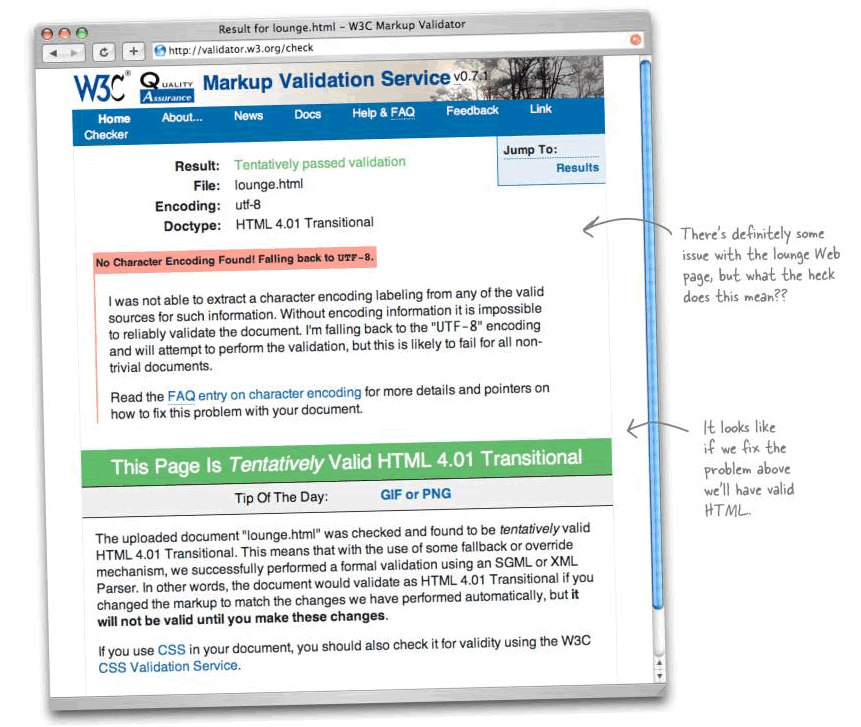
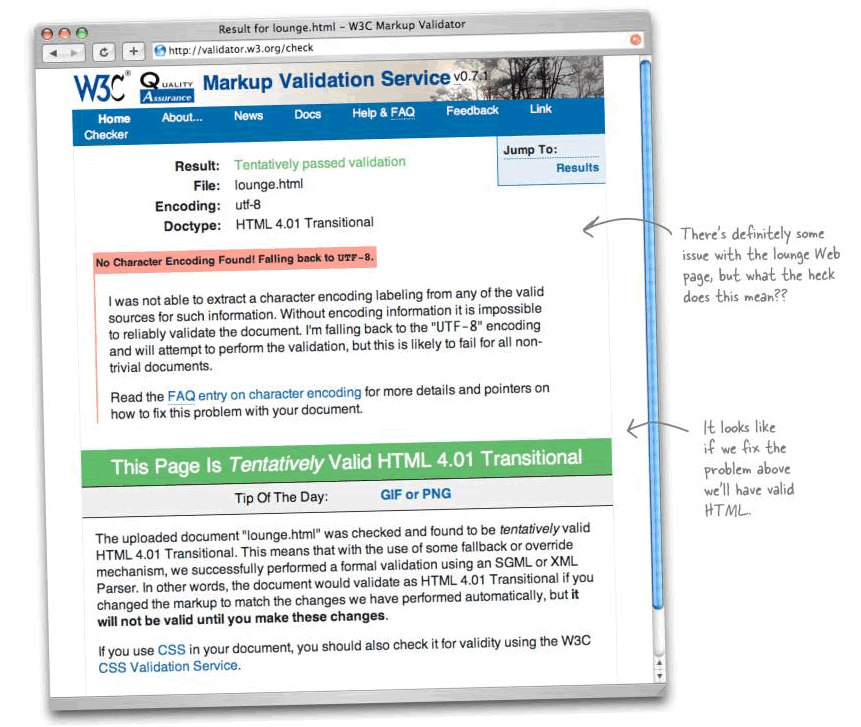
Hopefully, you should get a result similar to that on p. 238... "This Page is Tentatively Valid HTML 4.01 Transitional"... something like this:

If so, continue to step 4. If instead, you get a red bar with one or more errors, like this:

Now, follow the instructions on p. 240 and 241 to add a meta tag into the <head> element of all the HTML documents on your lab05 site.
Be sure to save them to the hard disk, and then recopy them back to the copland.udel.edu web server when you are finished with your edits.
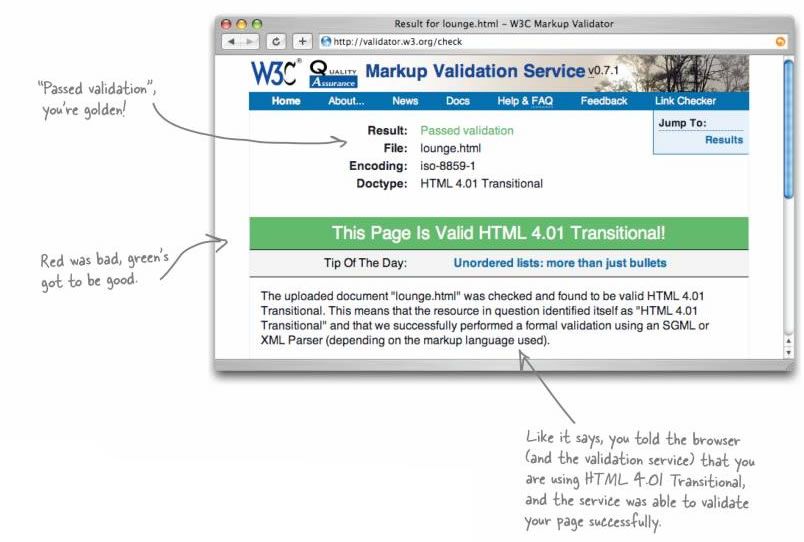
Once you have done that, try validating again. Hopefully, you now get a nice clean validation message, like the one on p. 242 (show below).
If not, check your results, and/or ask your TA for help.

Specifications for the lab05 web site
Grading: 50 points for correctly including DOCTYPE and <meta> in each of the HTML documents, 40 points for correct validation, 10 points for overall correct submission and following instructions.
If you haven't done so yet, fill out the JavaScript textbook survey on WebCT (http://www.udel.edu/webct)
If you haven't done so already, read up through Chapter 6 in your Head First HTML textbook.
Also, read the JavaScript Notes from the Wiki, and pages 11-19 in the JavaScript textbook.