Three Waves of the Serf Web-based Teaching and Learning Environment |
Three Waves of the Serf Web-based Teaching and Learning Environment |
AbstractSerf was invented at the University of Delaware during the summer of 1997. Initially used to deliver the nationís first PBS TeleWEBcourse on the topic of Internet Literacy, Serf is now delivering hundreds of courses across the curriculum. As the content areas diversified, faculty and students requested new features, which have been added to Serf to broaden and enrich the teaching and learning environment. This article chronicles the development of the Serf feature set. It describes how Serf began as a self-paced multimedia learning environment that enabled students to navigate a syllabus, access instructional resources, communicate, and submit assignments over the Web. At the request of many faculty, version 2 added to Serf a testing system that can administer and grade objective test questions in a traditional exam style, or present competency-based tests according to Bloomís mastery learning model. Version 3, released in the summer of 1999, added support for surveys, diagnostic assessments, and tutorial strands of instruction. Version 3 also made it possible for the author to go beyond the default look-and-feel of a traditional course and, without needing to know any HTML codes, create screens with any conceivable combination of text, graphics, links, and branching. |
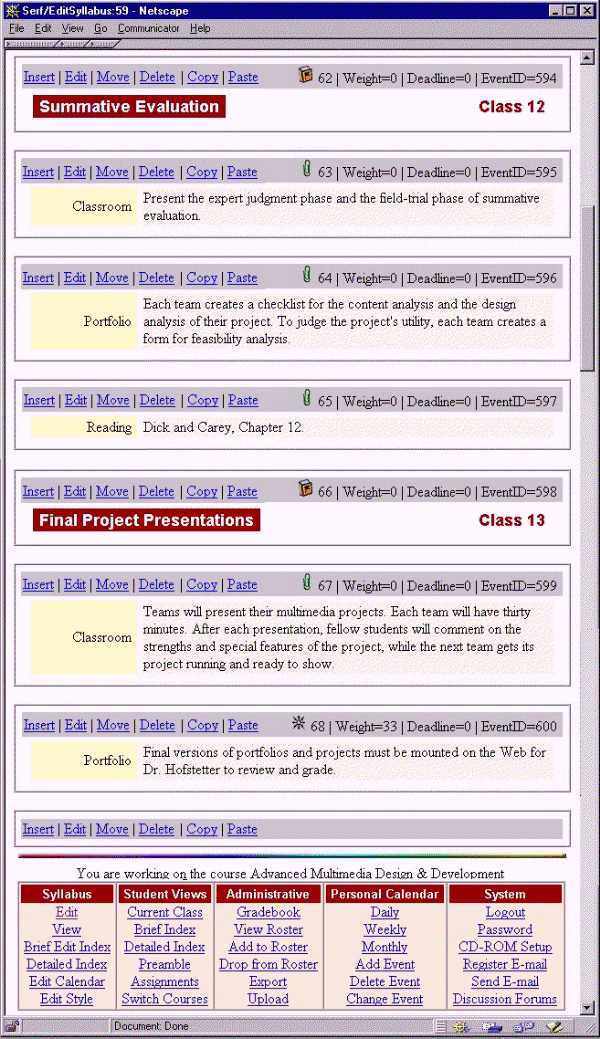
The First Wave: Serf 1 (September, 1997)Serf is based on a constructivist model that portrays the learner as an active processor (Bruning, 1995) who explores, discovers, reflects, and constructs knowledge over the Web. To provide the context for learning, the instructor uses Serf to create an online syllabus consisting of course content and assignments. The student navigates the syllabus, accesses instructional resources, communicates, and submits assignments over the Web. The instructor accesses and grades the assignments via the Serf gradebook. At any time, students can click a button to see a report of their progress in a course, along with comments from their instructor and a prediction of their final grade. Figure 1 shows a sample syllabus being edited
by an instructor.
Notice how the syllabus consists of a list of the instructional events
in the course.  |
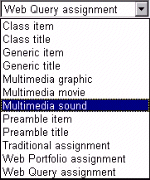
Figure 2 lists the kinds of events a Serf
1 syllabus can contain. Of the twelve event types listed here, the
first nine are presentational, which the instructor uses to create course
content. The last three items are the assignments. The Web
Portfolio assignment requires the student to submit a URL (Web address)
to be graded. The studentís answer can either be the Web address
of a resource the student was asked to go out and find, or it can be a
Web page that the instructor assigned the student to create. The
Web Query assignment asks an open-ended question. The student answers
by typing an answer into an answer box on screen. The so-called "traditional"
assignment enables a grade to be assigned for some behavior that the instructor
observed outside the context of the Web. In Serf 2, the traditional
assignment was renamed "observational" to reflect better its purpose, and
to acknowledge the fact that soon, Web-based assignments will become the
tradition.
 |
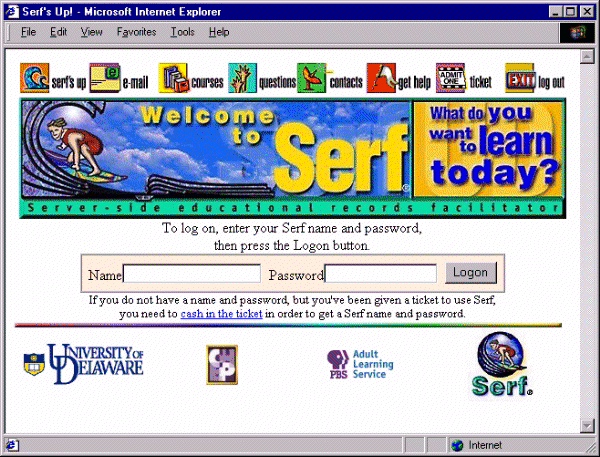
To access the course, the student logs on
to Serf with any Web browser. While the latest version of Netscape
Navigator or Microsoft Internet Explorer is recommended, Serf will work
with any graphical Web browser, including the WebTV browser. Figure
3 shows the logon screen. If the student has never used Serf before, the
student will have been given a "ticket" to get in. Most institutions
make the ticket be the studentís social security number. Students
cash in their ticket by clicking the Ticket button and following on-screen
instructions that prompt the student to choose a Serf name and password,
which the student uses to log on to Serf.
 |
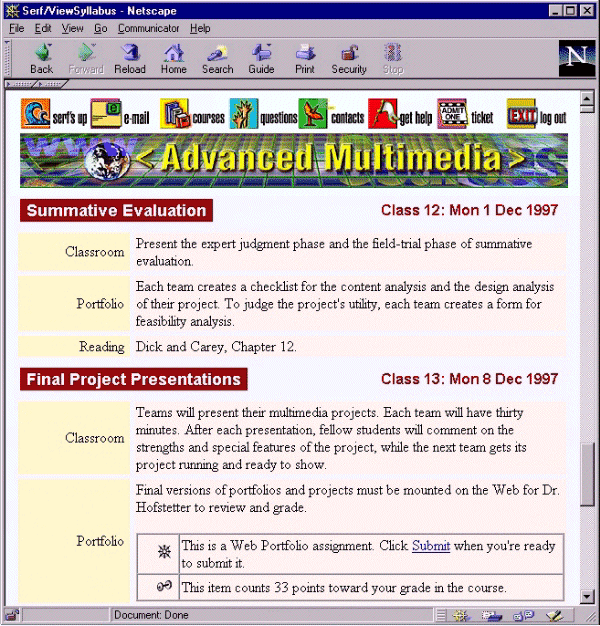
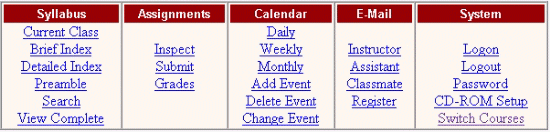
Figure 4 shows how Serf displays the course content. At the top of the Serf
display is a menu bar full of icons the student can click to go places and do
things. The instructor can customize these icons and the links they trigger.
Beneath the menu bar is the course banner. This is followed by the title of
the current cluster and the clusterís content. The content is organized in
two columns; column one contains the name of the event, which is the name that
appears in the course index; and column two contains the course content. To
provide the instructor with more flexibility in laying out course content,
Serf 2 made it possible for the instructor to choose to suppress column 1 and
have the course content in column 2 fill the screen. To create fancy screen
layouts, however, the instructor had to use HTML or paste in HTML created with
some other tool, such as Netscape Composer or Microsoft FrontPage Express.
Many instructors became adept at this, but others needed an easier way to
create a custom layout. As will be discussed further in the Serf 3 section
of this article, Serf 3 answers this need with a custom table editor which
allows the instructor to create any conceivable arrangement of text, graphics,
and links without using any HTML. which shows the same material being edited by an instructor. |
At the bottom of every student screen, Serf displays
the control panel shown in Figure 5. The student can use this control panel
to navigate the syllabus, submit assignments, see grades, put dates and set
alarms on a personal calendar, e-mail the instructor and fellow classmates,
and switch courses if the student happens to be enrolled in another Serf course.
 |
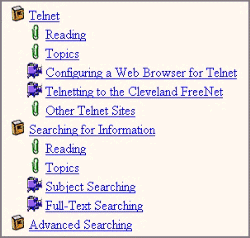
At any time, the student can ask to see a detailed
index of the course, as shown in Figure 6. The camera icons indicate movies
that are linked to the syllabus as multimedia learning resources.
 |
The Second Wave: Serf 2 (August, 1998)The second wave of Serf development added to Serf a comprehensive testing capability that makes it possible for instructors to ask objective test questions, either directly on the syllabus, or as part of an examination launched from the syllabus. Serf presents the test items, judges the questions, scores the exams, and records the grades without any intervention from the instructor. After the students complete an exam, the instructor has the option to review it, make comments to the student about the results, and give the student another try. The instructor can also adjust the studentís grade after the testing system scores the exam.
Table 1 shows the six kinds of test questions that the instructor can create
with the Serf testing system. All of these kinds of questions were released
as part of Serf 2, except for the image map question, which was added as part
of Serf 3.
|
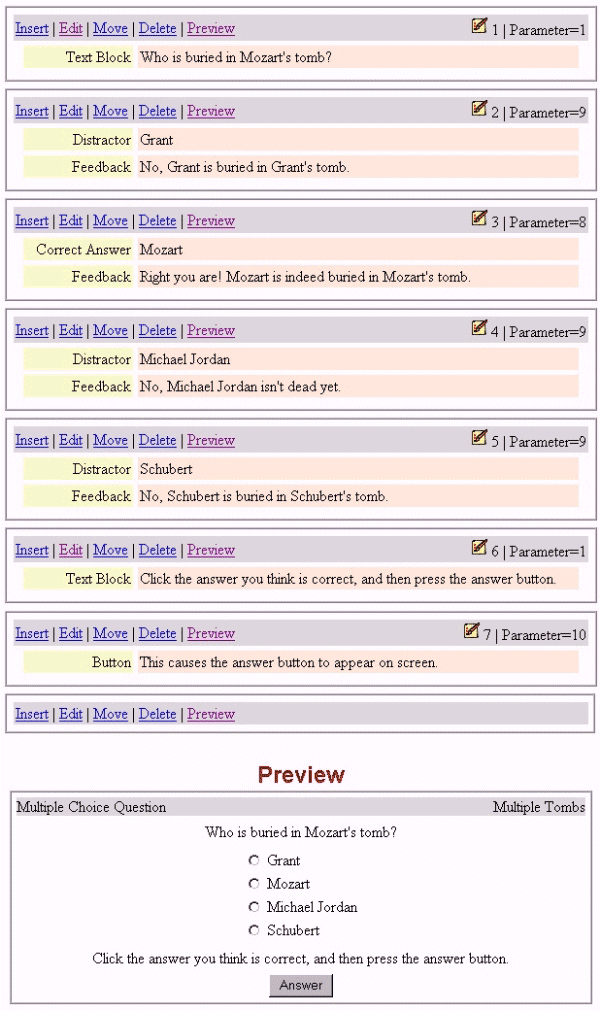
To create a test question, the instructor uses an object-based
test question editor that enables the author to insert different kinds of elements into
the question. The object-based nature of the test item editor makes it possible for the
instructor to create any conceivable layout of text, graphics, correct answers,
distracters, and feedbacks, without requiring the use of HTML. In a multiple choice
question, for example, Serf lets you create as many correct answers and distracters
as you like, as compared to some other testing systems which limit the number of choices
you can have. Figure 7 shows a multiple choice question being created via the test
item editor.
 |
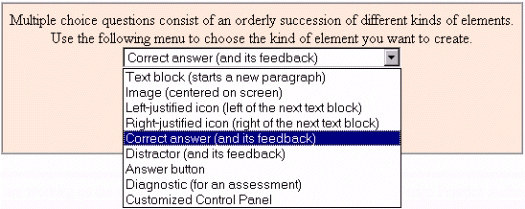
If the author clicks Insert to put a new element into the
question, Serf displays the menu of multiple choice elements displayed in Figure 8.
All of these elements were released as part of Serf 2 except for the customized
control panel and the diagnostic, which will be discussed in the Serf 3 section
of this article.
 |
As mentioned earlier, test questions can be presented
either directly on the syllabus, or as part of an exam that gets launched from
the syllabus. To create an exam, the instructor uses the Serf exam editor.
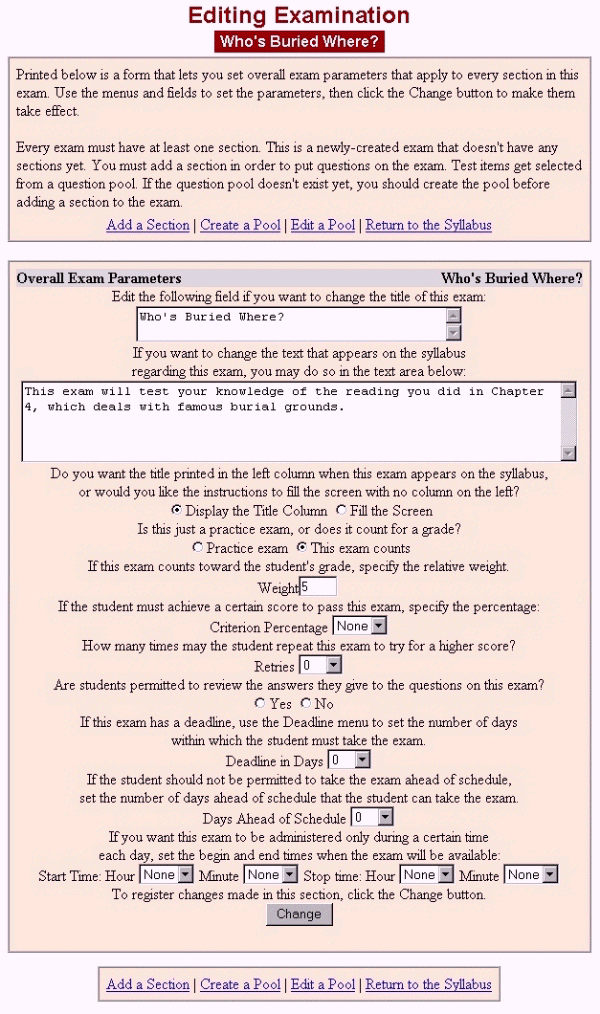
Figure 9 shows how the exam editor lets the author change the following settings,
which Serf presets to values the instructor is most likely to want:
 |
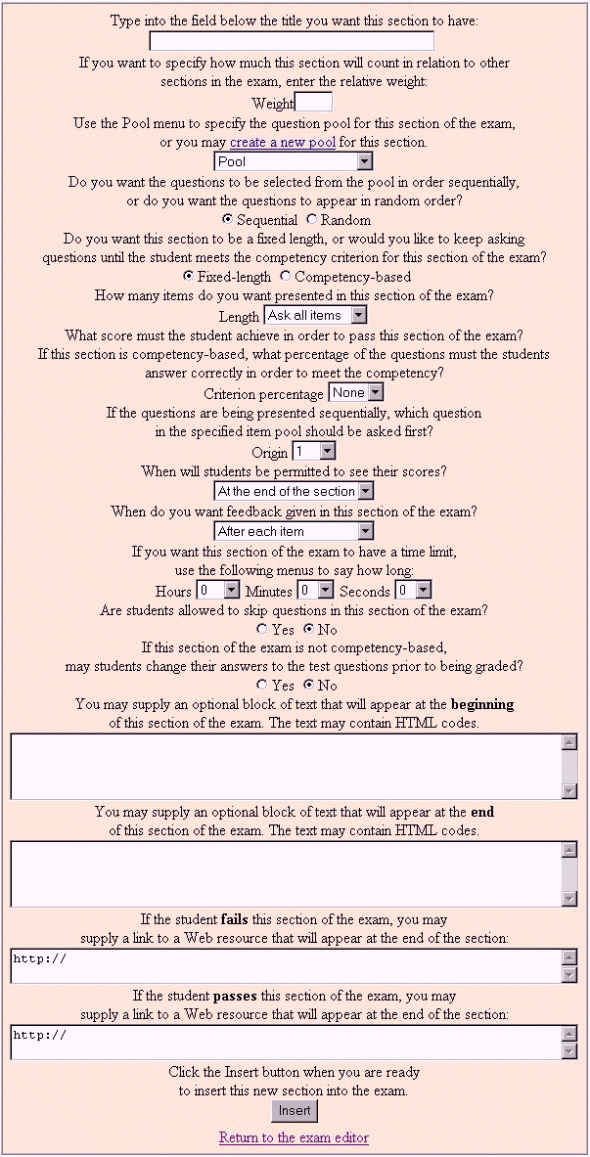
Serf exams consist of one or more sections, which
enable items to be asked different ways in different parts of the exam.
As the section editor in Figure 10 illustrates, the author can alter
settings that control how much the section counts relative to other
sections; how long the section is; how the questions will get presented;
whether the section is competency-based, following Bloomís (1971) mastery
learning model; whether students will get to see their scores; when to
provide feedback, if ever; time limits, if any; and whether students
are allowed to skip questions and answer them later.
 |
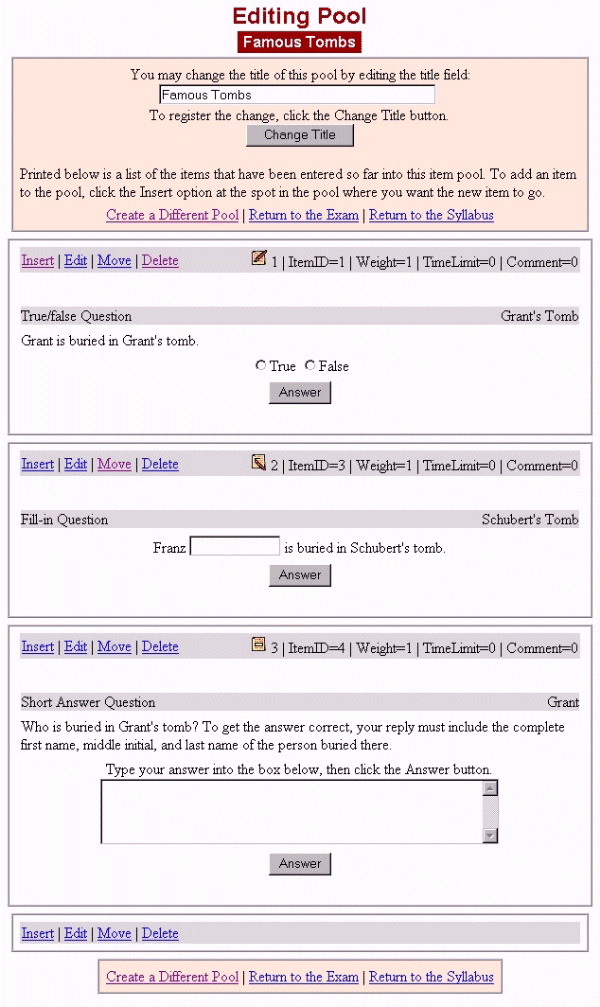
Each section of an exam draws items from a
question pool. The author creates pools with the Serf Pool Editor
illustrated in Figure 11. Any item can be entered into any pool
at any time, and any pool can be used in any section of any exam.
Items are permitted to be in more than one pool, and pools can be
used in more than one exam. Thus, once an author creates a bank
of test items, those items can be used to create multiple pools
and exams, without having to re-enter the items. Moreover, the
items can be presented as part of surveys, diagnostic assessments,
and tutorial strands, which will be discussed in the next section
of this article.
 |
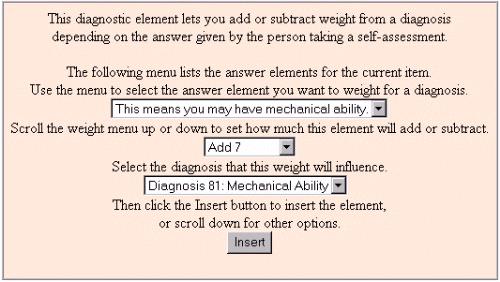
The Third Wave: Serf 3 (June, 1999)Serf 3 takes a bold step with regard to Serf screen design. A new table-oriented screen layout editor gives authors the ability to override totally all of the default settings that give Serf its look and feel. Beginning-level authors can still use the conventional syllabus editor to create course content with the traditional Serf look and feel, but advanced authors who want to create more ambitious educational environments can take total control of the screen and create any conceivable combination of text, graphics, and links. A new Serf object-linking menu makes it possible for authors to link any text or image to any Serf feature or event on the syllabus. When overriding the default control panel, for example, the Serf object-linking menu can be used to create links with the look and feel that the author wants to substitute for the default controls. Because all this happens within the Serf database, the record keeping and grading options remain, permitting the instructor to keep track of student progress.Also added to Serf during the third wave are surveys, diagnostic assessments, and tutorial strands. The learning curve is very short in terms of teaching authors how to use these new features, because theyíre based on the same editors used in the Serf testing system. Therefore, an instructor whoís learned how to create an exam with Serf can quickly learn how to administer a survey, an assessment, or a tutorial strand, without needing to know any HTML. As mentioned earlier, the author can use the same exact question pools and items on a survey that you use on an exam. The only difference is how Serf presents the items. When Serf administers an exam, the questions get judged, and the student gets a score. When Serf administers a survey, however, the items donít get judged, and the student does not get a score. Instead, Serf presents the items and records the studentís responses, which the instructor can view at any time by choosing the option to view an item analysis that summarizes the results of the survey. Likewise with strands, which use Serfís examination engine to present, sequence, and record student progress through a sequence of instructional material. The main difference between a strand and an exam is that the purpose of the strand is to instruct instead of test. Prior to the invention of Serf strands, instructors who wanted to launch from a syllabus a sequence of instructional frames needed to create those frames as independent Web pages, outside of the Serf database, which meant that students were branching outside the Serf environment during a Serf session. Strands enable this kind of auxiliary material to be delivered inside the Serf database, enabling the instructor to view reports of student progress through the material. Diagnostic assessments add to Serf a new ability, which is to diagnose. During an assessment, a series of questions gets presented exactly like the items on a survey. Behind the scenes, however, the answers that students give add or subtract weight from one or more diagnoses. After the student finishes answering the questions, if the accumulated weight is high enough to trigger one or more of the diagnoses, Serf displays the triggered diagnoses, which can prescribe treatments within Serf or branch to other resources on the Web. To create a diagnostic assessment, the
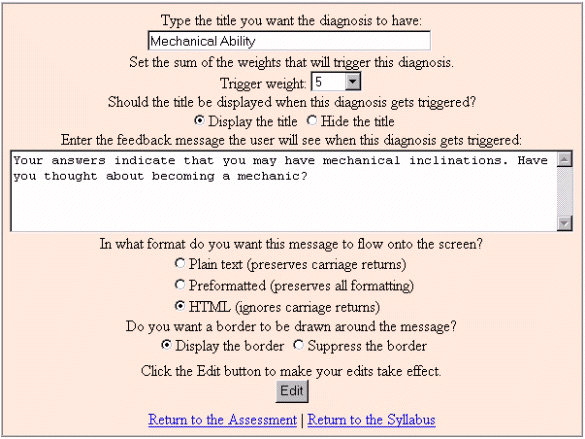
author must first create one or more diagnoses, via the diagnosis
editor. In Figure 12, for example, an instructor is creating a
diagnosis that will tell students they have mechanical ability.
Figure 13 shows how the author associates that diagnosis with a
test item, by using the test item editor to add a diagnostic
element to the test item. Any test item can contain any number
of diagnostic elements and can add or subtract weight from any
diagnosis. An item which adds weight to a diagnosis that a person
is best suited to be a mechanic, for example, could also subtract
weight from a diagnosis that the person should consider becoming
a brain surgeon.
  |
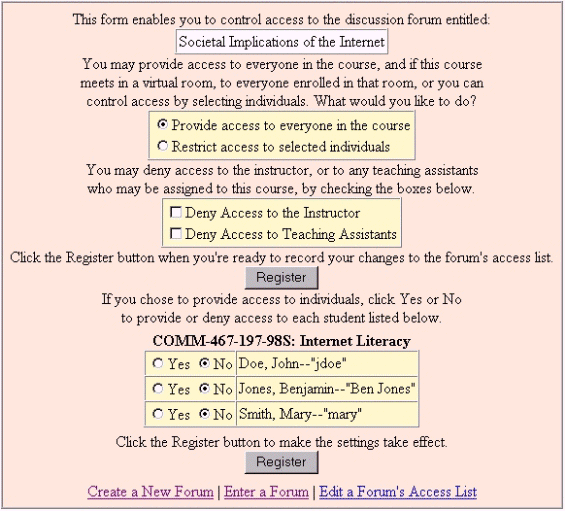
Communication FeaturesThroughout the development of Serf, communication features have been added to enrich the relationships and associations that users can form with each other in an online environment. Serf 1 built in support for the standard Internet services of e-mail, chat rooms, listservs, and newsgroups. These continue to be popular within the Serf environment. Faculty reported two problems with newsgroups, however. First, because newsgroups are public, instructors were reluctant to assign discussions of sensitive and personal topics, which faculty considered private. Second, newsgroups fall prey to the advertising of X-rated products that offend many users. Enter the discussion forum, which debuted with the release of Serf 2. Serf discussion forums enable the instructor to create private discussion areas for use by students enrolled in a course. Figure 14 shows how the instructor can create one or more forums and control which students have access.
 |
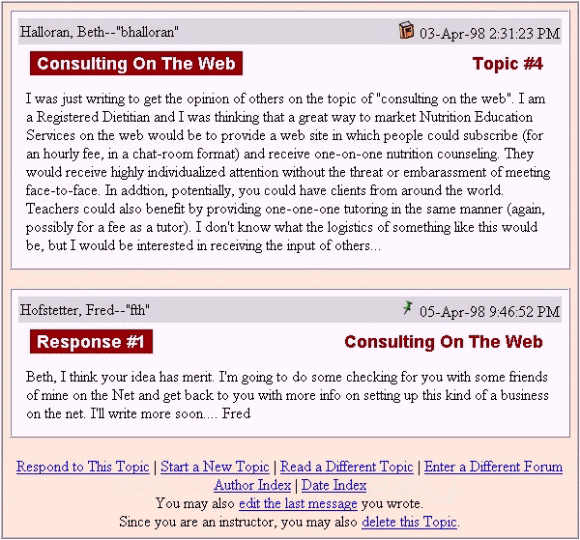
When a user enters a discussion forum, a menu of topics
appears. After the user chooses a topic, it appears on screen as illustrated
in figure 15.
 |
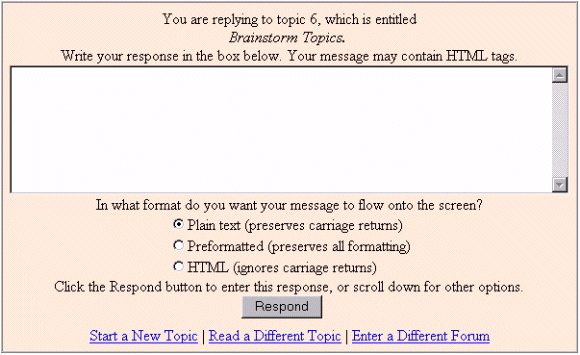
When a user chooses to respond to a topic in a
discussion forum, the screen shown in figure 16 appears. Notice how
the user can choose whether to have what they type interpreted as
plain text, preformatted, or HTML. These options were added as part
of Serf 2 to all text boxes. For students, the default is plain text,
which preserves carriage returns and thereby provides a way for
students to format responses without needing to know HTML. For
faculty, the default is HTML, because many faculty are either writing
their own HTML or pasting it in from tools such as Netscape Composer
or Microsoft FrontPage Express, which enable faculty to use fancy fonts,
colors, images, and links without needing to know HTML.
 |
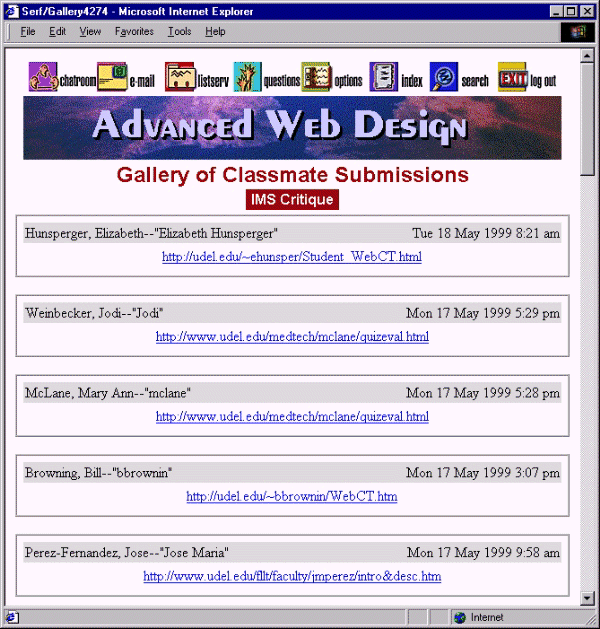
The newest communication feature in Serf is the gallery.
Debuting in Serf 3, the gallery provides a way for students to see what their
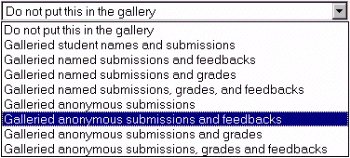
classmates have submitted in response to an assignment. The assignment editor
contains a gallery menu that enables the instructor to select one of the gallery
options depicted in Figure 17. Figure 18 shows an example of a gallery in which
the instructor has chosen the option to show assignments and names, but not grades
or feedbacks.
 |
The gallery option has become instantly popular among
students, whoíve commented how it creates a new kind of community feeling
within the class by letting students see what their classmates are working
on. This helps to establish what Vygotsky (1978) referred to as the social
context for learning. A special feature of the gallery is its cumulative
nature. If an author has taught a class for several semesters, for example,
the gallery will contain the submissions made in all sections of the course
that are still online. Thus, students beginning a new course can find entries
in the gallery from students whoíve taken the course in previous terms. The
gallery entries are listed in reverse chronological order, with the most
recent student submission at the top of the gallery.
 |
Logistical IssuesMany lessons have been learned during the first three years of Serf development. Consider the Serf logon screen, for example. To get a Serf logon, students cash in a ticket, which usually is their social security number, although an institution can choose to use another ticketing system if social security numbers donít suit. On the Serf logon screen, which was displayed earlier in Figure 3, thereís a ticket icon that students click to cash in their ticket. Some students werenít clear on what to do if they hadnít cashed in their tickets yet, however, so the following instruction was added to the logon screen in Serf 3: |
|
The hypertext "cash in the ticket" goes to the
same screen the student would get by clicking the Ticket icon.
Another logistical issue was how to post messages to all Serf users. There might be a weather emergency, for example, or you might want to make sure all users know of planned maintenance work that might make your Serf server unavailable for a few hours. To enable these kinds of announcements, a Broadcast Message feature was added to Serf 2, both system-wide and at the course level. System administrators have the power to broadcast messages on the Serf logon screen, where all users will see them. Instructors can broadcast messages that will be displayed on screen whenever a student logs into their course. As the user community grew, administrators
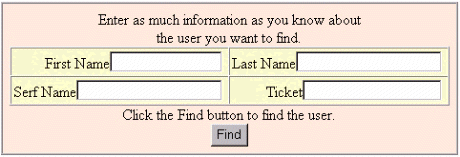
wanted a quick way to find users, so a Find feature was created. As
illustrated in Figure 19, the Find feature enables you to find users
if you know their first name, last name, Serf name, or ticket. This
comes in handy when you want to find out quickly whether a given
student has a Serf logon, for example.
 |
MultimediaTo solve the problem of bandwidth not being great enough for the average user to count on being able to view a movie in real time over the Internet, Serf 1 introduced the concept of using a local CD-ROM drive to play movies launched from an online syllabus. When the user would click a syllabus event to play a movie, Serf would make the browser load the movie from the userís local CD-ROM drive, just as if it were downloading the movie from the Web. The PBS TeleWEBcourse (Dubois, 1997) entitled Internet Literacy (Hofstetter, 1997) uses this feature extensively to deliver hundreds of short "show-me" videos that illustrate the techniques taught in the course. Serf 3 extends the CD-ROM concept to
streaming media by enabling authors to create metafiles, which
are files that describe how to launch other files. RealVideo
movies are launched via metafiles, for example, which tell the
browser how to access the video. Using Serf metafiles, you can
stream Real audio and video from a local CD-ROM or DVD drive, to
avoid the bandwidth problems encountered when streaming media over the Web.
|
Historical Summary of Serf DevelopmentTable 2 summarizes the history of Serf development from versions 1 through 3. The feature list is cumulative, meaning that version 3 contains all of the features listed in this table. For more information about Serf, go to http://www.serfsoft.com, where you can get a free demonstration logon. While there, you can also get a free-trial authoring account and explore what itís like to create a course with Serf.
|
ReferencesBloom, B. Mastery Learning. New York: Holt, Rinehart, & Winston, Inc., 1971.Bruning, R.H., G. J. Schraw, and R. R. Ronning. Cognitive Psychology and Instruction. Englewood Cliffs, N.J.: Merrill/Prentice-Hall, 1995. Dubois, J., and W. Philipp. Going the distance via PBSís TeleWEBcourses. PBS Agenda (Fall/Winter, 1997/98). Hofstetter, F. Internet Literacy, the First PBS TeleWEBcourse. PBS Agenda (Fall/Winter, 1997-98). Hofstetter, F. What itís like to create and teach a TeleWEBcourse with Serf. PBS Agenda (Spring/Summer, 1998). Vygotsky, L. Mind in Society: The Development of Higher Psychological Processes. Cambridge, Mass.: Harvard University Press, 1978. |