UD Web Modules
Introduction
Jeffrey Frey, NSS
You may have noticed that the
University's website recently adopted a new style and layout. To further the goal of a more consistent, UD-branded web presence, the elements that make-up the University's website are being made available to all individuals who create or maintain University of Delware web pages (essentially any site hosted on a server in the
udel.edu domain).
Information regarding the overall page layout, color scheme, and choices for pre-built templates offered by OCM can be found on the
OCM templates page.
UD Web Modules: The Components of Page Design
The University's new web presence is the product of breaking web pages down into distinct regions: in
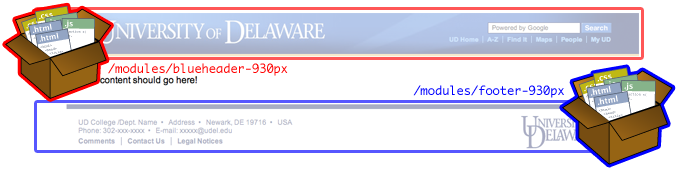
Figure 1 the page is composed primarily of
header,
content, and
footer regions. Each of these regions has its own necessary resources in the categories:
- Media (e.g. JPEG, GIF, and PNG images)
- Styling and layout information (CSS)
- Content (HTML)
- Client-side scripting (Javascript)
Following this natural decomposition of the components of a web page, the logical way to construct a page is to select a page header (and all of its resources); a content area (and all of its resources); and the appropriate page footer (and all of its resources). This piece-meal structuring of web pages is the goal of the UD Web Modules project.
Figure 1: Relation between header and footer regions on a template page and their Web Modules
UD Web Modules resources are stored in directories in the
/www/htdocs/modules directory on
copland; this same directory is available at the URI
/modules from the web.
The UD Web Modules are constructed to provide web developers with the tools necessary to quickly and efficiently rebuild their sites to adhere to the UD web page standards of today and the future. For the web-saavy, additional modules are available to take your site to the next level, with Javascript components for adding popup boxes, drop-down menus, tabbed panels, and AJAX to your pages.
As the University seeks to become a prominent school on the world stage, our web presence will need to employ alternate languages to aid those who do not speak English. From the ground up, UD Web Modules is designed to enable easy addition of internationalized content. The language settings a user has chosen in his or her web browser tell our web server which content to send, so adding a translation is as easy as editing a copy of the English version of your content.