
In lab01, you learned how to create a basic .html file, and upload it on to the web server for student web pages at UD, namely copland.udel.edu.
In lab03, you learned how to make a basic web page, complete with headers, title, content, and some very basic CSS to give it style (e.g. choosing colors for the different levels of headers, etc.)
In lab05, you turned in this into a web site with at least three pages, and hyperlinks connecting those pages.
In this lab, you'll learn how to use Server Side Includes (SSI) to create a common header for all the pages on your site, to
In addition to learning about SSI, you'll also learn other new concepts:
<div> element<div id="navHeader"> ...#navHeaderFinally, we are also going to learn how to validate our HTML.
I'm calling this "Step 0" for two reasons:
Once you are there, click on the file navigation.html and look at the contents. It should show up something like this:

Try it. The view source should show something like the following:

<html>, <head> or <body> open tag, for example. <!-- blah blah blah -->) followed by one element, a <div> element, with some content inside it.<div> element means "division", and it is used for a "division" of a larger web page.<div> element there is a header, and then a "paragraph" element of sorts, with three links in it.<div> is the block equivalent of the <span> element we've already seen in lecture. <span> is, or course, an inline element, since it is used in the middle of paragraphs and stuff. Click on any of the other three files in this directory, namely:
Note that each of them has a common header, and the header looks something like this:

In fact, this common header is produced by the code inside the file navigation.html. Do a view source on any or all of the three files:
You'll see that it looks like the file navigation.html has been "cut and pasted" into each of these three files.
In fact, what happened instead is that a "Server Side Include" was used.
Instead of cutting and pasting the contents of navigation.html into each of these files, I just put one line inside each of them:
<!--#include file="navigation.html"-->
That one line of code does a "cut and paste" into the files every time the file is downloaded from the server.
That way, if you make a change in navigation.html, it automatically gets made on all three of the web pages that "include" the contents of "navigation.html".
Spend some time to read over the content of the three pages and learn about SSI. Your task in this week's lab is to do something similar with your lab03 web site—that is, to add "common navigation" through a header at the top of each of your pages.
Note that the common header looks different when you look at it in its own browser window, vs. when you see it "included" in the other three pages.
That's because of the CSS style rule (the <style> element) inside each of those pages. Here's what that rule looks like:
#navHeader { text-align:center;
background-color: #ccccff;
font-family: sans-serif;
color: #ff3333;
font-size: 80%;
}
It specifies that for an element with the attribute id="navHeader" (that's that the #navHeader part means), we should use a nice lavender background (#ccccff), a dark red color for the foreground (#ff3333), etc.
As the page notes, the fact that this CSS has to be repeated in three different HTML files is kind of lame. You might thing we'd use SSI to fix that problem too, but in fact there is a preferred solution—see p. 303-307 for information about that. Next week, we'll tackle that problem as well—or you can do it this week too if you feel ambitious, and get a little bit ahead of the game.
That's what the rest of this lab is all about.
By now, these steps should be familiar to you. Consult previous labs if you need a refresher.
We now are going to copy all of last week's files:
from your ~/public_html/cisc103/lab05 folder on the copland.udel.edu server
In previous weeks I gave you the Unix command to do this. This week, I want you to figure it out on your own.
Consult previous labs to see if you can figure out what to type. If you need help, consult with your TA or instructor.
Use the Unix mv command to rename all four of your files, e.g.
copland.udel.edu% mv index.html index.shtml copland.udel.edu% mv skiResorts.html skiResorts.shtml etc...
Then, go into each of the files and make the change in the <a href="..."> text, changing .html to .shtml where needed.
Do a chmod command to make all the files readable, and then check that all the links are working at the link http://copland.udel.edu/~userid/cisc103/lab07 (substituting your username in place of userid).
Copy from the navigation.html file from the example, and make a similar file that can navigate to all four of your .shtml files.
Test it out—you should be able to open it and follow the links to all four pages (the main page and the three detail pages.)
Notes:
index.shtml, mainPage.html would definitely have the name index.shtml. Once you can click on http://copland.udel.edu/~username/cisc103/lab07/navigation.html (substituting in your username in place of username) and follow the links to your pages, you are ready for the next step:
Add the following into all three of your other .html files pages, just after the opening <body> tag
<!--#include file="navigation.html"-->
Then, add a CSS rule to the style sheet on all three pages so that the element with navHeader id attribute looks nice, and has formatting that is consistent with the color scheme of your existing pages. You can follow the CSS from my example if you like, and just alter the colors to suit your tastes.
You can just add the rule into the existing <style> element on the pages you already have.
Once everything is looking spiffy, you are ready for one last look over, and then you are done!
Two things to check for:
Here is some more detailed explanation of both of these points:
Make sure that your files all have appropriate comments in them, with your own name, date and section number, and a brief description of what your page is. The header comment should have your name in it, not "Phill Conrad".
In a previous semester when I used this assignment, some students were confused on the following point:
As you read, you'll learn about "validation", and why it is important.
The book walks you through
DOCTYPE definition into an HTML file (on p. 231)<meta> element into the <head> element of an HTML file (on p. 241)More importantly, the book explains why you want to do that.
Then, the book explains:
Since that's what you'll be doing in Steps 2, 3 and 4 of this week's lab, reading over this will be very helpful. Since the book explains what to do in great detail, I will not be providing as much detail this week in the lab file as I have in weeks past.
In your lab07 folder, edit each of your HTML documents from lab05 (except your navigation.html file, which is not a "full" HTML document), using emacs.
Add the following line immediately at the top of the file, before the <html> open tag, and before any comments that may appear there:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
Open your files in the web browser using the address http://copland.udel.edu/~yourusername/cisc103/lab07
If you get a "Forbidden" error, fix it the same way we fixed this in previous labs.
Open each file, and do a "view source". Make sure that the DOCTYPE shows up at the top of the file. If necessary, refresh your browser to be sure you are picking up the latest version, and not a "cached" version. (Ask your TA or instructor if you are not sure what "cached" means.)
Following the instructions on p. 234 through 237 of your textbook, use the validator at http://validator.w3.org to see if your HTML is valid.
Note: on p. 234, there are three ways listed to validate your HTML—you should use method 1 since your files are on the web (you verified that in step 10.)
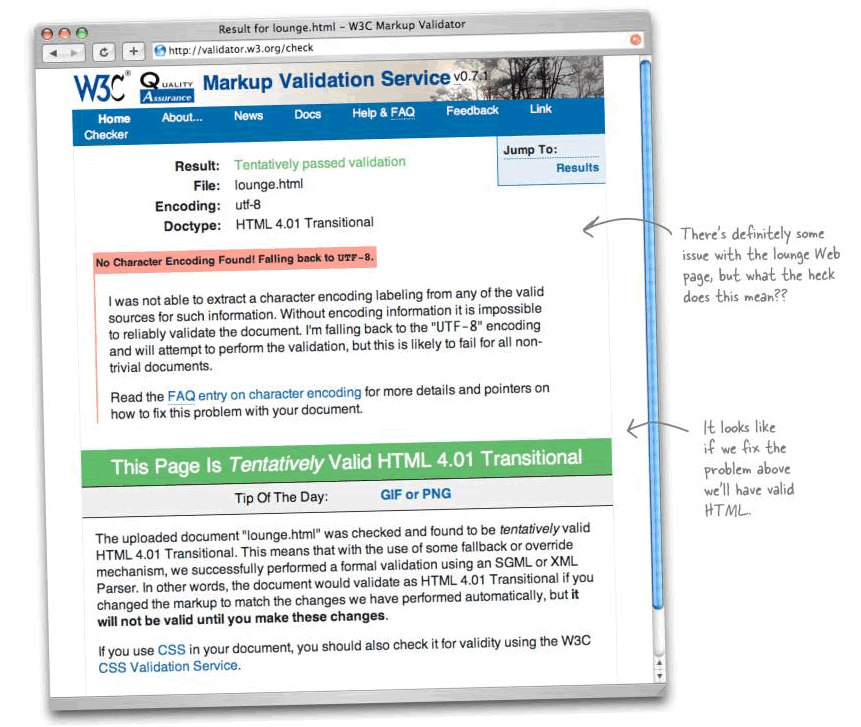
Hopefully, you should get a result similar to that on p. 238... "This Page is Tentatively Valid HTML 4.01 Transitional"... something like this:

If so, continue to step 12. If instead, you get a red bar with one or more errors, like this:

Now, follow the instructions on p. 240 and 241 to add a meta tag into the <head> element of all the HTML documents on your lab05 site.
Be sure to save your changes and refresh the page in your browser.
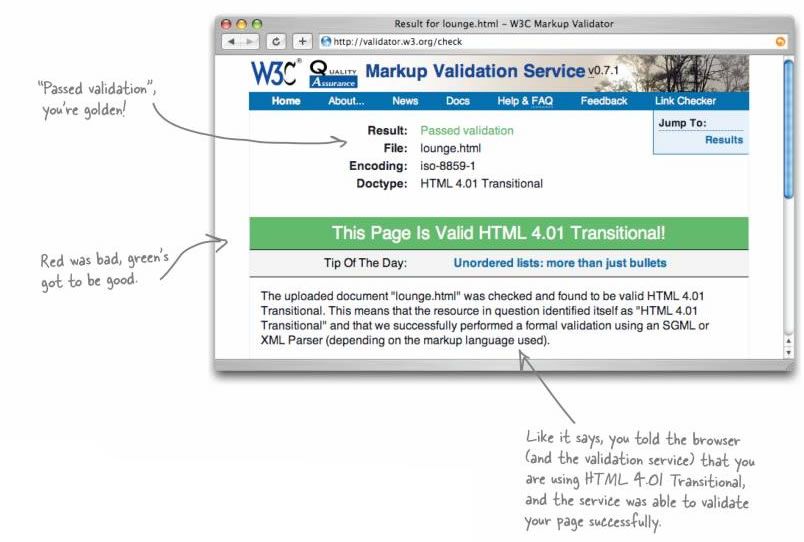
Once you have done that, try validating again. Hopefully, you now get a nice clean validation message, like the one on p. 242 (show below).
If not, check your results, and/or ask your TA for help.

There is nothing to upload to WebCT this week—we'll just check your results on the web.
Specifications for the lab07 web site
<DOCTYPE> declaration at the top, and it should validate as HTML 4.01 transitional.
Next step: If you haven't done so already, read up through Chapter 8 in your Head First HTML textbook (HFH) (i.e. Chapters 1, 2, 3, 4, 5, 6, 7 and 8). The next HTML-oriented lab will include material from chapters 7 and 8, in your HTML text, so you need to read those now.
In addition, read through Chapters 2 and 3 in your JavaScript and AJAX, 6th Edition text (JSA6). At this point, we have enough JavaScript basic covered that what you read should make sense.
As you read, you may like to try the examples online. Send me email if I can help in any way, and cc your TA.