script commandThis works the same way as using the SSH program for file transfer, except that:

Instead of bringing up a window with your files, this brings up a window where you can type commands at a prompt.
copland.udel.edu%
Then, log back on, so that you are sitting at the Unix prompt:

The command to bring up the JavaScript interpreter is a bit inconvenient to type. In a future lab, we'll discuss how to make this a bit more convenient, but for now, this is what you need to type at the Unix prompt. Note that the copland.udel.edu% below is standing for the Unix prompt—it is not part of what you type in (it should already be on your screen).
copland.udel.edu% /www/htdocs/CIS/103/pconrad/bin/js
You'll know it worked, if you see the following come up:
js>
To get out of the JavaScript interpreter, you type:
js> quit()
You have to put the () after the word quit, or it won't work. If it works, you'll go back to the Unix prompt:
copland.udel.edu%
If it doesn't work, you'll see some messages, then you get another js> prompt:
js>
Practice going in and out of JavaScript a few times (i.e. going between the Unix prompt and the JavaScript prompt).
You can also practice "logging on" (i.e. connecting to copland.udel.edu) and "logging off" (typing exit at the Unix prompt to end your session).
This entire section is designed to give you practical, hands on experience with many of the abstract concepts that you need to understand about JavaScript.
If you work through this section, I think it will really help you understand what is going on later, when you work with JavaScript inside a web page.
There is nothing to hand in from step 3, but in terms of your learning, it is the most important part of lab02!
Go back into the JavaScript prompt:
js>
Try typing in 3 + 5 at the JavaScript prompt. It should return the result 8 like this:
copland.udel.edu% /www/htdocs/CIS/103/pconrad/bin/js
js> 3 + 5
8
js>
Basically, every time you type something in at the JavaScript prompt, the JavaScript interpreter will evaluate that expression and then print the result of that expression.
This lets us explore that various concepts from JavaScript such as "dot-syntax", "methods", "properties", "type", "variable" etc. without having to
So, the rest of Step 3 is going to involve practicing with various concepts in JavaScript until they are familiar.
There is nothing to turn in here, but it is still important that you go through all of these steps. That's because doing these exercises will:
A lot of this is review—things we've already covered in lecture—but hearing about it in lecture is not the same as seeing it for yourself.
Try typing in the following. Note the results. Try to understand why each answer comes up as it does.
(The part you type in is in indicated with bold, and possibly different color, like this—what the computer prints is indicated like this).
js> 3 + 5 * 2
13
js> 3 * 5 + 2
17
js>
Remember that in JavaScript, multiplication and division are done first, and then addition and subtraction. This is called "order of operations", or "operator precedence".
Each of the things you type in at the js> prompt is called an expression.
For example, all of the following are expressions in JavaScript:
3 + 5
7
"foo"
false
4 + 2 * 2.5
If you type in an expression at the js> prompt, JavaScript will evaluate the expression. To evaluate an expression means to "figure out what it means". So, if you type in 3 + 5, that means "add three and five together, as numbers". JavaScript interprets the expression (that's why it is called an interpreter) and gives you the answer 8.
If you type in an expression like 7, there is nothing to interpret, so JavaScript just echoes back what you typed in, unchanged (except that for string literals such as "University of Delaware", the quotation marks are stripped off.
js> 7
7
js> "foo"
foo
js> "University of Delaware"
University of Delaware
js>
Here are a few more examples. (Each of these is a potential exam question). This time, I've left blanks instead of showing what JavaScript will give as the answer. Type in each of these expressions at the js> prompt—but before you hit enter, try to guess what JavaScript will print in response. (On the next exam—scheduled for November 16, 2006 — that is what I would ask you—either as a fill in the blank question, or a multiple choice question.)
2 * 3 + 4
2 + 3 * 4
3 / 2 + 1 / 2
In JavaScript, if we write something like the following, it is called an assignment statement:
x = 3;
This assigns the value 3 to the variable x.
If we do this at the JavaScript prompt, the JavaScript interpreter "remembers" the value 3 by storing it in a place in memory with the name x.
js> x = 3;
3
js>
A place in memory with a name is called a variable. Here:
Typing the name of the variable at the JavaScript prompt will show us what its value is. Try typing all of the following in at the JavaScript prompt, and see the results. Note that the value of a variable can change if we type in another assignment statement. That's why it is called a "variable"—because it is "able to vary".
js> x=3;
3
js> y=4;
4
js> x
3
js> y
4
js> x+y
7
js> x-y
-1
js> y-x
1
js> x*2
6
js> x=7
7
js> x*x
49
js> y
4
js>
Note: the sequence of commands here is something that might for the basis of an exam question: I'd give you each of the items that you type in at the JavaScript prompt, and you'd have to supply that result that the JavaScript interpreter prints out. So try the following sequence, where there are blanks in place of what the JavaScript Interpreter prints, and see if you can come up with the answer before you hit enter!
js> a=2;________
js> b=5;
js> a+b
js> a*b
js> b-a
js> 3 + a * 2
js> 3 * a + 2
js> a=4;
js> a * b
js> b - 1
js>
Here's how an assignment statement works:
= sign is evaluated (in this case, the number 3), and then the result is stored in the variable on the left hand of the = sign (in this case, the variable x). = sign is called the assignment operator 3 is the right operand of the assignment operatorx is the left operand of the assignment operator = has two operands, it is called a binary operator (binary operators always have exactly two operands). The right hand side of an assignment operator can also be a more complicated expression. For example, here are two assignment statements that might be executed in order:
js> fTemp = 68;
68
js> cTemp = (fTemp - 32) / 9 * 5;
20
js>
Here, there are two assignment statements. The first simply assigns the value 68 to the variable fTemp (which is a short way of writing fahrenheit temperature).
The second is a bit more complex, but it works just the way you would think it does. Here is a detailed explanation that also covers all the terminology that I want you to learn about working with assignment statements, variables and operators.
(fTemp - 32) * 9 / 5 cTemp. (fTemp - 32) is in parentheses, the - operation (subtraction) is done first.
fTemp is the left operand of the binary operator -fTemp is not in quotation marks (that is, it is not "fTemp" or 'fTemp'), fTemp it is treated as the name of a variable, and the value of fTemp is used (i.e. 68, the value assigned in the previous assignment statement.)32 is the right operand of the binary operator - (fTemp - 32) is multiplied by 9 yielding 4 as the result. This becomes the left operand of the / operator at the next step. As we've discussed before, each value and each variable in JavaScript has one of six types.
numberstringbooleannullobjectfunctionThere is one other possibility for a variable, and that is that the variable is undefined.
We can use the typeof operator to determine the type of an expression or variable. For example, try evaluating all of the expressions below.
js> typeof 3
number
js> typeof "3"
string
js> typeof (3+2)
number
js> x=4;
4
js> typeof(x)
number
js> x="4";
4
js> typeof(x)
string
js> x=true;
true
js> typeof(x)
boolean
js> function computeSum(a,b) { return a + b; };
js> typeof computeSum
function
js> x = computeSum
function computeSum(a, b) {
return a + b;
}
js> typeof x
function
js> computeSum(3,4)
7
js> x(3,4)
7
js> typeof x(3,4)
number
js> x = [1,2,3];
1,2,3
js> typeof(x)
object
js>
Most of this is already familiar from the reading on page 15 of the JSA6 book, and our discussion of that in lecture. The one item here that may have been unfamiliar is the one where we defined x as a function. We'll come back to that one later on and explain more about it.
You can expect this type of question to appear on the exams in this course. So practice a bit—any time you are working with something in JavaScript, explore the type of what you are working with using the typeof operator.
It may be difficult to see now why the concept of "type" is important—it will become more clear as we work more and more with JavaScript, especially later on when we are working with practical aspects of making web pages do interesting things.
As you should already been aware from your reading in JSA6 (p. 11-13), JavaScript has the concepts of
As an example of working with dot syntax, methods and properties, let's work with a string variable:
js> myName = "Phill";
Phill
js>
Here, myName is a variable that has the value Phill, and the type string, as we can see from the following:
js> myName = "Phill";
Phill
js> myName
Phill
js> typeof myName
string
js>
But, we can do more with myName than just print out its value, and determine its type. This is because there are properties and methods associated with the type string.
To access the properties of an object, we use dot syntax. As an example, every string has the property length:
js> myName = "Phill";
Phill
js> myName.length
5
js> hisName = "Fred";
Fred
js> hisName.length
4
js>
Note that the length is the length of the value of the variable, not the length of the variable name itself.
We can also calculate the value of a property for a string literal, such as "University of Delaware":
js> "University of Delaware".length
22
js>
However, it is important to note that which properties are available depends on the type of the variable. For example, if we assign x=12345; then typeof(x) evaluates to number. As a result, x has no property called length:
string has a property called lengthlengthNotice that if we try to evaluatex.length when x is a number, we get no output in response.
js> x=12345;
12345
js> typeof(x)
number
js> x.length
js>
If we apply typeof to "foo".length, we see that the type of "foo".length is a number—that makes sense, since the length of "foo" is 3, and 3 is a number. But if we evaluate typeof x.length where x is a number, we see that the property length is undefined for values of type number.
js> typeof "foo".length
number
js> "foo".length
3
js> x=1234;
1234
js> x
1234
js> typeof(x)
number
js> x.length
js> typeof(x.length)
undefined
js>
Methods work like properties, except that there is always a set of parentheses () after the name of a method. For example, for values of type string, there are methods called toUpperCase() and toLowerCase()as shown below:
js> myName="Phill";
Phill
js> myName.toUpperCase();
PHILL
js> myName.toLowerCase();
phill
js>
Sometimes these parentheses are empty, as in the example above. Other times, we have to put something called an argument inside these parentheses. For example, if we want to know the first, second or third letter (character) of myName, we can use a string method called charAt. This method takes one parameter, which is the index of the character we are looking for.
Important: One peculiar thing is that the individual letters in a string are numbered starting from zero, not starting from one. Keep that in mind when looking at the output below:
js> myName="Phill";
Phill
js> myName.charAt(1)
h
js> myName.charAt(3)
l
js> myName.charAt(0)
P
js> myName.charAt(7)
js>
If there is something that we want to do in JavaScript over and over again, we can save time by defining a function.
Learning how to defining a function is probably the most important concept in JavaScript, and arguably the most important concept in the entire course. Defining new function is really what computer programming and the field of Computer Science is really all about.
As a simple example, suppose we want to convert several values from Celsius to Fahrenheit, namely the values -10, 0, 10, 20, 30 and 40. We can use JavaScript as kind of desktop calculator, and do the following math:
js> -10 * 1.8 + 32
14
js> 0 * 1.8 + 32
32
js> 10 * 1.8 + 32
50
js> 20 * 1.8 + 32
68
js> 30 * 1.8 + 32
86
js> 40 * 1.8 + 32
104
js>
But, typing out the formula each time can be rather tedious. Instead, we can program the formula into JavaScript by defining a new function.
Here's how:
js> function cToF(cTemp) { return cTemp * 1.8 + 32; }
js>
When we type this in, JavaScript doesn't come back with anything in response. However, now, we have a new "shorthand" way to convert from Celsius to Fahrenheit:
js> function cToF(cTemp) { return cTemp * 1.8 + 32; }
js> cToF(0)
32
js> cToF(-10)
14
js> cToF(0)
32
js> cToF(10)
50
js> cToF(20)
68
js> cToF(30)
86
js> cToF(40)
104
js>
A very important concept is function definition vs. function call.
You only have to write down a recipe once in order to be able to make hundreds of cakes from that same recipe.
In the same way, you only define a function once, but then you can call it many times.
This is a function definition for the function with the name cToF()
js> function cToF(cTemp) { return cTemp * 1.8 + 32; }
While these are all function calls:
js> cToF(0)
32
js> cToF(-10)
14
js> cToF(0)
32
js> cToF(10)
This concept is especially important when we get to web pages, because JavaScript function definitions and JavaScript function calls go into different parts of a web page. It is important, therefore, to know which is which!
That was your "crash course" in the basics of JavaScript—with all the web page complications stripped away. What's left for this lab?
I had hoped that we would get as far as having you learn to write your own functions in this lab, but I think lab02 has dragged on long enough!
So instead, I'm only going to have you do a few basic things to show that you can
That means that the more intellectually challenging stuff—i.e. learning how to define your own functions—is going to appear in a future lab.
script command The web server that we use in this course, copland.udel.edu, runs the Unix operating system (instead of Windows or Mac OS).
Under the Unix operating system, you often interact by typing commands into a "terminal window", as you have been doing all along in this lab so far.
When you want to create a record of what you've done, you can use the script command. This command is similar to "turning on the VCR", or "turning on the tape recorder" to make a record of what you are doing. From the time you type script filename.txt until you type exit, everything you type goes into the file called filename.txt. Typically, you choose a name like lab02.txt or lab03.txt, and this is what you turn in to your professor or instructor.
If you go on in further Computer Science classes (e.g. CISC181, CISC220), this will become a familiar ritual—you'll do it on almost every assignment. We'll do it in several of the assignments in this course also, though not every week. So you may need to refer back to this lab in future weeks to review how it is done.
First, to use the script command, you need to be at the Unix prompt, not the JavaScript prompt. So your next step, is to be sure you are at the Unix prompt.
To get a Unix prompt, you need to be logged in with the SSH Secure Shell Terminal program (see step 1). Then you need to make sure you have the correct prompt. To review, the Unix prompt looks like this:
copland.udel.edu%
By contrast, the JavaScript prompt looks like this:
js>
If you are at the JavaScript prompt, you need to type quit() (with the parentheses) to get back to the Unix prompt:
js> quit()
copland.udel.edu%
If you type quit without the (), you'll get something like this:
script commandBefore starting up the script program so that it is recording your work, you first need to choose a filename. Let's suppose your file will be called practice1.txt (if you decide to repeat this step, use filenames like practice2.txt, practice3.txt etc.)
At the Unix prompt, type script practice1.txt, as shown:
copland.udel.edu% script practice1.txt
Script started, file is practice1.txt
%
Note that in this example, the prompt has now changed to just a plain percent sign, % instead of copland.udel.edu%—this is an indication that you are now "recording". Think of it like that little flashing red light inside the camcorder, or the symbol REC that shows up on your TV when you turn on the VCR.
Until you type exit at the Unix prompt, every thing you type, and everything the computer types back, will go into the file practice1.txt. So try, the following commands. What you type is shown in bold. First here's an overview—read through this, then look at the sample output, and finally try it yourself
date commandwhoami commandcal command /www/htdocs/CIS/103/pconrad/bin/js
js> 3 + 5 at the js> prompt quit() %)exit
copland.udel.edu%, indicating that you are no longer recording.
copland.udel.edu% script practice1.txt
Script started, file is practice1.txt
%date
Thu Oct 26 13:46:59 EDT 2006
%whoami
pconrad
%cal
October 2006
S M Tu W Th F
1 2 3 4 5 6 7
8 9 10 11 12 13 14
15 16 17 18 19 20 21
22 23 24 25 26 27 28
29 30 31
%/www/htdocs/CIS/103/pconrad/bin/js
js> 3 + 5
8
js> quit()
%exit
exit
Script done, file is practice1.txt
copland.udel.edu%
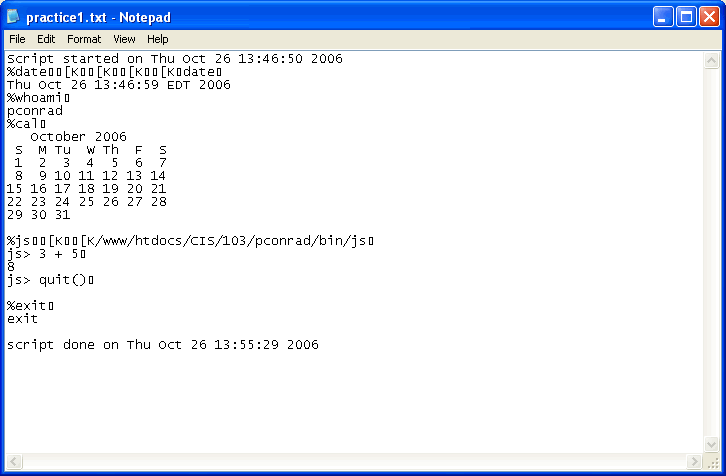
Once you are finished, you should be able to use the SSH File Transfer program (click on the ![]() icon) to see that there is now a file called practice1.txt in your home directory. You can transfer that to a directory on your PC and open it with notepad. You'll see that it contains a transcript of everything you did. (See the example below)
icon) to see that there is now a file called practice1.txt in your home directory. You can transfer that to a directory on your PC and open it with notepad. You'll see that it contains a transcript of everything you did. (See the example below)
The picture below shows that a few characters may be funny looking. This is because of slight differences in how Windows and Unix store information. As long as you can read the file for the most part—i.e. as long as your TA and your instructor can see that you carried out the assignment successfully—small glitches in the characters or formatting are usually not an issue. But if you are not sure, check with your TA.

Read these over—they will help you understand why we are doing these things, and how this week's lab relates to next week's lab.
cisc103/lab03. This is important, because otherwise, all your files will get jumbled together, and it will be difficult to keep track of them all. Being able to organize files in a well thought out directory structure is an important skill not only for web designers, but for all computer professionals.script commandIf you understood what you did in step 4c, and everything turned out fine, you can move immediately to step 5.
If not, what you should do is ask your TA and/or instructor for help in understanding what you are doing here—and repeat step 4c again with a file called practice2.txt. Repeat this as many times as you need (practice3.txt, practice4.txt, etc.) until you are comfortable with this process. This is crucial, because unless you are comfortable with this, you won't be able to do the next step—which is the one you have to turn in for credit.
Ok, now you have learned
Let's now see if you can pull it all together.
Read all of these steps before you start.
10 to a variable called x"University of Delaware" to a variable called schoolheadline, and store in it an uppercase version of the value of the variable school. Do this by applying the method toUpperCase() to the variable school using dot notation. x, school, and headlinewhoami, hostname, and date more lab02.txt (after you are finished recording) to make sure that your script contains all the right stuff (items a through h above.) See WebCT for an explanation of late penalties. Not accepted for credit after 09/19/2007.